L’utilisation de HubSpot sur votre site WordPress peut avoir un impact significatif sur la vitesse de chargement, en particulier sur mobile. Dans cet article, nous vous proposons des solutions pour intégrer efficacement les formulaires HubSpot tout en maintenant des performances optimales grâce à WP Rocket.
Télécharger WP RocketImpact de HubSpot sur Google Speed Insights
Vous utilisez peut-être HubSpot pour l’acquisition de leads via des formulaires intégrés sur votre site WordPress sous forme de scripts. Cependant, ces scripts peuvent ralentir votre site, affectant négativement l’expérience utilisateur, la vitesse de chargement et le SEO. Les performances, notamment les Core Web Vitals, sont essentielles pour un bon classement sur Google. HubSpot impact majoritairement les éléments suivants :
- First Contentful Paint (FCP)
- Total Blocking Time (TBT)
- Cumulative Layout Shift (CLS)
Configuration Optimale de WP Rocket pour HubSpot
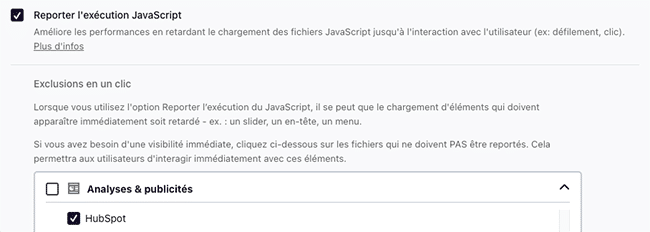
L’option « Charger le JavaScript en différé » bloque le chargement de vos scripts HubSpot, et donc de vos formulaires. Pour remédier à cela, WP Rocket a créé une option permettant d’exclure en un clic les scripts nécessaires du chargement différé, afin d’afficher correctement et d’assurer le bon fonctionnement des formulaires HubSpot.

Cette option exclut les lignes suivantes :
/jquery-?[0-9.](.*)(.min|.slim|.slim.min)?.js
/jquery-migrate(.min)?.js
js(.*).hsforms.net
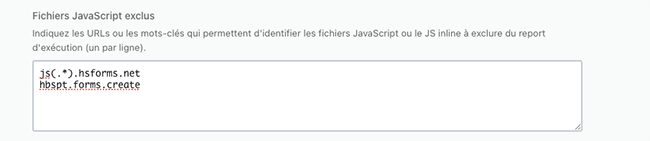
hbspt.forms.createMais des fois, sur certains sites, il suffit uniquement d’exclure manuellement ces deux lignes :
js(.*).hsforms.net
hbspt.forms.createJe vous invite donc à tester tout d’abord d’exclure manuellement ces deux lignes. Après avoir effectué cette modification, videz le cache et testez le fonctionnement en navigation privée. Si tout fonctionne correctement, il n’est pas nécessaire d’utiliser l’option d’exclusion en un clic pour HubSpot. Vous évitez ainsi d’exclure jQuery, ce qui optimise davantage les performances de votre site.

En évitant d’exclure jQuery, vous améliorez :
- Le First Contentful Paint (FCP) : Moins de scripts bloquants permettent au contenu de s’afficher plus rapidement.
- Le Total Blocking Time (TBT) : Réduire le nombre de scripts exclus diminue le temps pendant lequel le thread principal est bloqué.
- La vitesse de chargement globale : Moins de dépendances JavaScript signifient un chargement plus rapide des ressources essentielles.
Exclure les scripts HubSpot uniquement sur des pages spécifiques
Si vos formulaires HubSpot ne sont présents que sur certaines pages de votre site, il est inutile et contre-productif d’exclure les scripts HubSpot sur l’ensemble du site. En effet, cela pourrait affecter les performances globales en chargeant des scripts inutiles sur des pages qui n’en ont pas besoin. Pour résoudre ce problème, WP Rocket a créé une extension spécialement conçue pour vous permettre d’exclure les scripts du chargement différé uniquement sur les pages concernées.
Solution :
- Utilisez le plugin personnalisé de WP Rocket : Ce plugin vous permet de cibler précisément les pages où les scripts HubSpot doivent être exclus du chargement différé.
- Téléchargez le plugin et suivez la documentation : Vous pouvez télécharger le plugin ici et suivre les instructions pour l’installer et le configurer correctement.
Avantages :
- Optimisation du Total Blocking Time (TBT) : Les scripts HubSpot ne sont chargés que lorsque c’est nécessaire, ce qui réduit le temps de blocage total.
- Amélioration de la vitesse de chargement des autres pages : Les pages sans formulaires ne sont pas impactées par les scripts HubSpot, améliorant ainsi leur performance.
- Expérience utilisateur améliorée : En évitant le chargement inutile de scripts, vous offrez une navigation plus fluide à vos visiteurs sur l’ensemble du site.
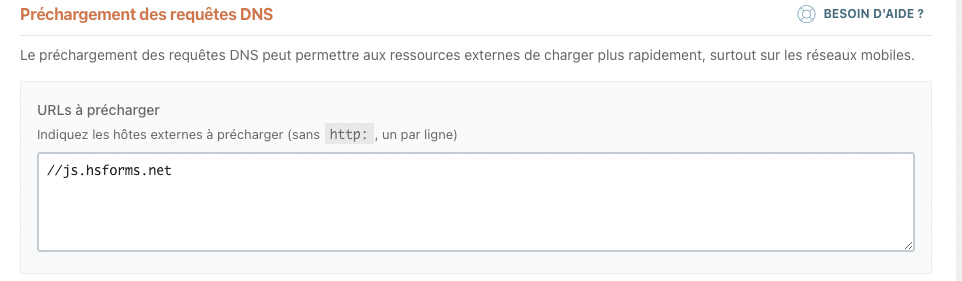
Préchargement des DNS Externes HubSpot
HubSpot intègre des ressources externes essentielles au fonctionnement de ses formulaires, notamment des scripts hébergés sur des domaines externes. Lorsqu’un utilisateur accède à votre site, le navigateur doit résoudre ces noms de domaine externes avant de pouvoir télécharger et exécuter les scripts nécessaires. Ce processus de résolution DNS peut introduire une latence, ralentissant le chargement initial de votre page.
Problème :
- Latence accrue : La résolution DNS des domaines externes comme
js.hsforms.netpeut ajouter des précieuses millisecondes au temps de chargement de votre page. - Impact sur les performances : Cette latence affecte des métriques clés telles que le Time to First Byte (TTFB) et le First Contentful Paint (FCP), qui sont essentielles pour l’expérience utilisateur et le SEO.
Action à entreprendre :
- Ajoutez
//js.hsforms.netdans le préchargement des DNS externes de WP Rocket.

Avantages :
- Réduction du TTFB (Time to First Byte) : Le préchargement des DNS permet au navigateur de résoudre plus rapidement les noms de domaine externes.
- Amélioration du FCP : Les ressources externes sont chargées plus efficacement, améliorant le temps de rendu du contenu.
Le préchargement des DNS pour les ressources externes de HubSpot est une étape simple mais efficace pour optimiser les performances de votre site. Cela permet de réduire les temps de chargement, d’améliorer les scores sur des outils comme Google Speed Insights, et d’offrir une meilleure expérience à vos utilisateurs.
Personnalisation CSS des Formulaires HubSpot
La personnalisation des formulaires HubSpot est parfois limitée. Pour appliquer votre propre CSS, vous devez modifier le script initial.
Script HubSpot initial :
<script charset="utf-8" type="text/javascript" src="//js.hsforms.net/forms/embed/v2.js"></script>
<script>
hbspt.forms.create({
region: "na1",
portalId: "5241",
formId: "1exxx51f-0f42-xxxx-aa7e-46a7fbxxxx"
});
</script>Script HubSpot modifié pour personnalisation CSS :
<script charset="utf-8" type="text/javascript" src="//js.hsforms.net/forms/embed/v2.js"></script>
<script>
hbspt.forms.create({
region: "na1",
portalId: "5241",
formId: "1exxx51f-0f42-xxxx-aa7e-46a7fbxxxx",
css: ""
});
</script>
Cela vous permet d’écraser le style prévu par HubSpot pour le formulaire, afin que vous puissiez utiliser votre propre CSS sans limite.
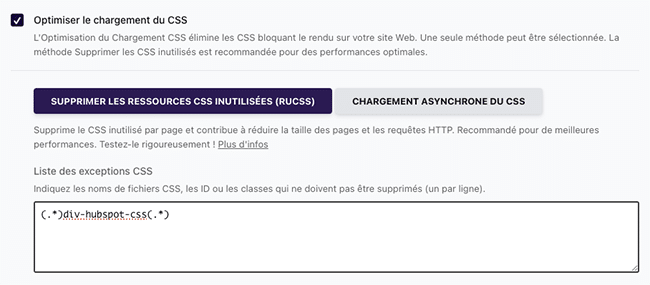
Gestion du CSS HubSpot avec l’Option « Supprimer le CSS Inutilisé »
Lorsque vous activez l’option « Supprimer le CSS Inutilisé » dans WP Rocket, il est possible que le CSS de vos formulaires HubSpot soit supprimé, car ils se chargent en différé.
Solution :
- Ajoutez une classe spécifique à la div ou au widget contenant le script HubSpot, par exemple
.div-hubspot-css. - Lors de la rédaction de votre CSS, utilisez cette classe comme sélecteur principal.
- Excluez cette classe dans les options de suppression du CSS inutilisé de WP Rocket en utilisant une expression régulière.
Exclusion avec Regex :
(.*)div-hubspot-css(.*)(.*) : Correspond à n’importe quel caractère, zéro ou plusieurs fois, avant et après la classe.

Optimisation du CLS malgré l’Utilisation de HubSpot
Le Cumulative Layout Shift (CLS) mesure les décalages inattendus de la mise en page lors du chargement de votre page. Les formulaires HubSpot peuvent causer un CLS élevé en se chargeant après le reste du contenu, ce qui provoque des décalages dans la mise en page.
Comment optimiser le CLS malgré l’utilisation de HubSpot :
- Inspectez la div ou le widget contenant le formulaire une fois qu’il est chargé.
- Déterminez la hauteur du formulaire, par exemple 400px.
- Appliquez un
min-heightà la classe de la div, par exemple :
.div-hubspot-css {
min-height: 400px;
}
Tips :
Pensez à vérifier la hauteur sur tous les appareils (desktop, tablette, mobile) et ajustez votre CSS avec des media queries pour vous assurer que le min-height est adapté à chaque résolution d’écran.
Résultat :
- Stabilisation de la mise en page : En réservant l’espace nécessaire pour le formulaire dès le chargement de la page sur tous les appareils, vous évitez les décalages lorsque le formulaire HubSpot se charge.
- Amélioration du CLS : En éliminant ces décalages, vous réduisez le score CLS, améliorant ainsi les performances perçues par l’utilisateur et votre score sur Google Speed Insights.
Conclusion
En suivant ces conseils, vous pouvez intégrer efficacement les formulaires HubSpot sur votre site WordPress sans impacter négativement les performances. Chaque point abordé contribue à améliorer des critères clés de Google Speed Insights :
- First Contentful Paint (FCP)
- Total Blocking Time (TBT)
- Cumulative Layout Shift (CLS)
L’optimisation de ces éléments est essentielle pour offrir une expérience utilisateur fluide et améliorer votre SEO.

Besoin d’aide ?
Si vous avez des questions ou rencontrez des problèmes avec HubSpot sur votre site, n’hésitez pas à nous contacter !